I’m a day late with this update, even though I worked through the weekend. A week into this project, and I have already got problems with focus, but I have been able to get some UI elements to work.
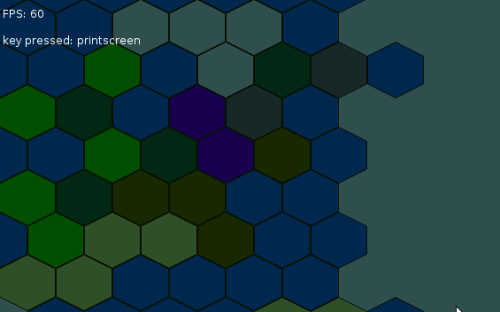
The game is going to have a large map view with hex tiles, so the first thing I built was that. I will be using a modified version of the Tiles JSON format as my report format, and step one was loading that map from disk. I also prototyped that I could load it from a web server, but it’s a ways before that protoype will make it into my actual code. Here’s what the map looks like:

The map can be scrolled with the mouse, but needs an active selection and detail view before I can call it done.
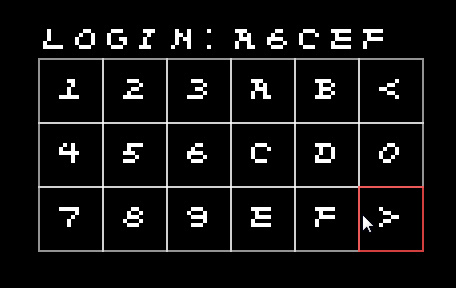
I am going to need a menu that opens up when pressing escape from the main view, so I prototypes that as well, with a bitmap font that my friend Andy posted a while ago. So I can count the bitmap font class among the things I built, too. Then I prototypes a login screen. My current rough idea is that I will give players a hexadecimal code to connect to their position in the game, and combine that with a code generated by the app. Since I’m still a bit sketchy on the details and not quite there yet, I didn’t finish the dialog until I’m actually going to need it. For now, it is the first UI element I have that supports all the interesting inputs: keyboard, mouse and game controllers.

Last but not least, I tested the Android version of LÖVE with the hex map, and made sure that I could get the game running on my phone. Overall, I’m still pleased with the technology choice, even though I seem to be building very much from scratch. I hope to finish the hex map for my next update, and then move on to communicating with a web server for map data by the end of the week.
